搜索到
9
篇与
的结果
-

-
 jsdelivr npm CDN 国内加速节点 JSDelivrs 是由 @Cloudflare 提供的免费开源公共 CDN。默认的提供的节点是:cdn.jsdelivr.net 该节点国内几乎不可用,需要使用可用性高的节点作为替代。jsdelivr 节点:常用于加速 GitHub/npm 项目,可通过更改节点改善项目在国内的可用性。gcore.jsdelivr.netGcore 节点可用性高testingcf.jsdelivr.netCloudflare 节点可用性高quantil.jsdelivr.netQuantil 节点可用性一般fastly.jsdelivr.netFastly 节点可用性一般originfastly.jsdelivr.netFastly 节点可用性低test1.jsdelivr.netCloudflare 节点可用性低cdn.jsdelivr.net通用节点可用性低第三方提供的 jsdelivr 节点jsd.cdn.zzko.cn国内CDNjsd.onmicrosoft.cn国内CDNjsdelivr.b-cdn.net台湾CDNcdn.jsdelivr.usAnycastnpm 节点:unpkg.com 国内几乎不可用,可用下方国内 cdn 节点。npm.elemecdn.com饿了么同步快,缺的多npm.onmicrosoft.cn公益需准确的版本号unpkg.zhimg.com知乎同步慢npm.akass.cn公益需准确的版本号cdn.chuqis.com/npm/公益需准确的版本号code.bdstatic.com/npm百度仅同步热门包
jsdelivr npm CDN 国内加速节点 JSDelivrs 是由 @Cloudflare 提供的免费开源公共 CDN。默认的提供的节点是:cdn.jsdelivr.net 该节点国内几乎不可用,需要使用可用性高的节点作为替代。jsdelivr 节点:常用于加速 GitHub/npm 项目,可通过更改节点改善项目在国内的可用性。gcore.jsdelivr.netGcore 节点可用性高testingcf.jsdelivr.netCloudflare 节点可用性高quantil.jsdelivr.netQuantil 节点可用性一般fastly.jsdelivr.netFastly 节点可用性一般originfastly.jsdelivr.netFastly 节点可用性低test1.jsdelivr.netCloudflare 节点可用性低cdn.jsdelivr.net通用节点可用性低第三方提供的 jsdelivr 节点jsd.cdn.zzko.cn国内CDNjsd.onmicrosoft.cn国内CDNjsdelivr.b-cdn.net台湾CDNcdn.jsdelivr.usAnycastnpm 节点:unpkg.com 国内几乎不可用,可用下方国内 cdn 节点。npm.elemecdn.com饿了么同步快,缺的多npm.onmicrosoft.cn公益需准确的版本号unpkg.zhimg.com知乎同步慢npm.akass.cn公益需准确的版本号cdn.chuqis.com/npm/公益需准确的版本号code.bdstatic.com/npm百度仅同步热门包 -
 西部数码:域名0元注册,免费转入 前言今天博主逛西部数码的时候发现西部数码搞“夏日补贴季”活动,发现活动还是非常给力的。下面是博客整理的一些活动以及介绍,大家记得活动的结束时间哦活动一域名0元转入即日起推出0元免费转入已建站域名补贴活动,英文.com/.cn域名转入成功后免费续费一年(限量1万个域名)提交入口因参与活动的人数过多,每一个建站主体限免费转入2个域名,当前暂时仅接收6个月内到期的域名免费转入,离过期还较久的域名请关注后续活动。活动二0元注册域名新客户专享活动:限量8000个域名新客户领取优惠券,可享.com域名29元/首年,.cn域名9元/首年。若所注册的域名在60天内完成建站,相关费用会退至会员帐号,即首年0元注册。活动入口活动三外部域名入库返现使用外部入库功能入库建站域名,在我司平台一站式管理域名的,返现3~100元/个(限量6000个域名)。具体返现金额在提交界面由系统自动计算显示;支持后缀:.com/.net/.cn/.cc/.top/.vip/.xyz;最近1个月内从我司转出的域名不能参加本活动。活动四免费送5折域名新购券根据用户在我司消费情况,将免费赠送10~1000张5折域名新购/转入优惠券:.com 折后32元/首年,.cn折后14.5元/首年,限英文域名。具体是否发放及发放优惠券数量以收到的邮件通知为准。如果没收到优惠券的就表示不符合发放条件。活动五预订竞价高额返现①在我司进行过期域名预订、抢注的所有客户,返得标金额差额的40%,升级金卡用户返点最高至60%;②得标阿里云过期域名(netcn-pre),在①的基础上还可额外返阿里云平台结拍价的20%;③参与域名竞价活动,只要名列第2~5名,即使没得标,也会随机发放大额红包。详询客服。详询客服>>。
西部数码:域名0元注册,免费转入 前言今天博主逛西部数码的时候发现西部数码搞“夏日补贴季”活动,发现活动还是非常给力的。下面是博客整理的一些活动以及介绍,大家记得活动的结束时间哦活动一域名0元转入即日起推出0元免费转入已建站域名补贴活动,英文.com/.cn域名转入成功后免费续费一年(限量1万个域名)提交入口因参与活动的人数过多,每一个建站主体限免费转入2个域名,当前暂时仅接收6个月内到期的域名免费转入,离过期还较久的域名请关注后续活动。活动二0元注册域名新客户专享活动:限量8000个域名新客户领取优惠券,可享.com域名29元/首年,.cn域名9元/首年。若所注册的域名在60天内完成建站,相关费用会退至会员帐号,即首年0元注册。活动入口活动三外部域名入库返现使用外部入库功能入库建站域名,在我司平台一站式管理域名的,返现3~100元/个(限量6000个域名)。具体返现金额在提交界面由系统自动计算显示;支持后缀:.com/.net/.cn/.cc/.top/.vip/.xyz;最近1个月内从我司转出的域名不能参加本活动。活动四免费送5折域名新购券根据用户在我司消费情况,将免费赠送10~1000张5折域名新购/转入优惠券:.com 折后32元/首年,.cn折后14.5元/首年,限英文域名。具体是否发放及发放优惠券数量以收到的邮件通知为准。如果没收到优惠券的就表示不符合发放条件。活动五预订竞价高额返现①在我司进行过期域名预订、抢注的所有客户,返得标金额差额的40%,升级金卡用户返点最高至60%;②得标阿里云过期域名(netcn-pre),在①的基础上还可额外返阿里云平台结拍价的20%;③参与域名竞价活动,只要名列第2~5名,即使没得标,也会随机发放大额红包。详询客服。详询客服>>。 -
 利于GitHub制作在线图床 众所周知,github的api灰常开放,如今已经有picog+github图床,但是,picog是桌面程序,怎样能用用一个网页程序来实现呢?其实很简单,我们就单纯用一个ajax请求就可以了以下是一段简单的上传函数 function uploadimg(file, form) { // alert(4) let timestamp = new Date().getTime(); //获取时间戳 let newname = "https://raw.githubusercontent.com/你的用户名/仓库名/目录(留空代表根目录)/" + timestamp + "." + form; //以事件戳重命名 console.log(newname); $.ajax({ url: "https://api.github.com/repos/你的用户名/仓库名/目录(留空代表根目录)/" + timestamp + "." + form, method: "PUT", headers: { "Authorization": "密钥,在github的个人 左侧的申请", "Content-Type": "text/plain" }, data: "{\r\n "message": "upload",\r\n "content": "" + file + ""\r\n}", success: function () { console.log(111); $("#neirong").html("github:" + newname) //写到html里面 } }) } 当然,图片上传时我们还要对图片进行重命名,避免重复图片,同时还要对图片转为base64编码利用以下一段简单的函数实现 function imgChange(img) { const reader = new FileReader(); reader.onload = function (ev) { var imgFile = ev.target.result; //imgFile就是图片的base64编码 console.log(imgFile); base64url = imgFile.replace(/(.*)?,/, ''); //用正则消除前面的data之类的字符 form = imgFile.substring(imgFile.indexOf("/") + 1, imgFile.indexOf(";")); //获取图片原本的格式 console.log(imgFile); uploadimg(base64url, form); //上传 } reader.readAsDataURL(img.files[0]); }
利于GitHub制作在线图床 众所周知,github的api灰常开放,如今已经有picog+github图床,但是,picog是桌面程序,怎样能用用一个网页程序来实现呢?其实很简单,我们就单纯用一个ajax请求就可以了以下是一段简单的上传函数 function uploadimg(file, form) { // alert(4) let timestamp = new Date().getTime(); //获取时间戳 let newname = "https://raw.githubusercontent.com/你的用户名/仓库名/目录(留空代表根目录)/" + timestamp + "." + form; //以事件戳重命名 console.log(newname); $.ajax({ url: "https://api.github.com/repos/你的用户名/仓库名/目录(留空代表根目录)/" + timestamp + "." + form, method: "PUT", headers: { "Authorization": "密钥,在github的个人 左侧的申请", "Content-Type": "text/plain" }, data: "{\r\n "message": "upload",\r\n "content": "" + file + ""\r\n}", success: function () { console.log(111); $("#neirong").html("github:" + newname) //写到html里面 } }) } 当然,图片上传时我们还要对图片进行重命名,避免重复图片,同时还要对图片转为base64编码利用以下一段简单的函数实现 function imgChange(img) { const reader = new FileReader(); reader.onload = function (ev) { var imgFile = ev.target.result; //imgFile就是图片的base64编码 console.log(imgFile); base64url = imgFile.replace(/(.*)?,/, ''); //用正则消除前面的data之类的字符 form = imgFile.substring(imgFile.indexOf("/") + 1, imgFile.indexOf(";")); //获取图片原本的格式 console.log(imgFile); uploadimg(base64url, form); //上传 } reader.readAsDataURL(img.files[0]); } -
 纯CSS实现一个粒子动效的按钮 前言button(按钮)是一种用于在网页上创建交互式元素的HTML元素也被用于创建交互式表单,比如提交表单或重置表单。按钮的type属性可以设置为"submit"或"reset",分别表示提交表单或重置表单。此外,按钮元素也可以包含图像或文本内容,以便更好地描述按钮的功能,按钮(button)元素具有许多功能和灵活性,但在使用时应该遵循良好的Web开发实践,以确保按钮的功能和外观在不同浏览器和设备上都能得到良好的呈现和响应 实现步骤html部分<button class="button">安辰博客</button>css部分定义一个按钮元素的样式。该按钮具有粉色背景色 (#ff0081),在顶部和底部分别有1em的填充,在左右两侧有2em的填充,白色文本颜色,4px的border-radius,无边框,以及当鼠标悬停时改变指针样式表示可点击。按钮还具有box-shadow效果,在悬停到按钮上时,使用transition属性使按钮的背景色和box-shadow平滑地过渡。 .button { display: inline-block; padding: 1em 2em; background-color: #ff0081; color: #fff; border-radius: 4px; border: none; cursor: pointer; position: relative; box-shadow: 0 2px 25px rgba(233, 30, 99, 0.5); outline: 0; transition: transform ease-in 0.1s, background-color ease-in 0.1s, box-shadow ease-in 0.25s; }复制定义 ::before 伪元素,其使用radial-gradient创建背景色为多个同色和透明度的圆的渐变动画效果,并使用动画效果使气泡变大并在动画结束时淡出。.button::before{ position: absolute; content: ''; left: -2em; right: -2em; top: -2em; bottom: -2em; pointer-events: none; transition: ease-in-out .5s; background-repeat: no-repeat; background-image: radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%); background-size: 10% 10%, 20% 20%, 15% 15%, 20% 20%, 18% 18%, 10% 10%, 15% 15%, 10% 10%, 18% 18%, 15% 15%, 20% 20%, 18% 18%, 20% 20%, 15% 15%, 10% 10%, 20% 20%; background-position: 18% 40%, 20% 31%, 30% 30%, 40% 30%, 50% 30%, 57% 30%, 65% 30%, 80% 32%, 15% 60%, 83% 60%, 18% 70%, 25% 70%, 41% 70%, 50% 70%, 64% 70%, 80% 71%; animation: bubbles ease-in-out .75s forwards; }复制定义一个名为bubbles的关键帧动画,用于在button元素被active激活时调用。在动画中,通过background-position属性和多个参数设置不同位置的背景颜色,来创造一种气泡飘浮的效果。这些气泡颜色是由外围向内逐渐变深的渐变,并伴随着平移和缩放。当点击按钮时,会使.button元素的背景色变成粉色,并附加一个阴影效果。同时,::before伪元素的动画将停止并将背景大小设置为0。.button:active { transform: scale(0.95); background-color: #f3037c; box-shadow: 0 2px 25px rgba(233, 30, 99, 0.5); } .button:active::before { animation: none; background-size: 0; } @keyframes bubbles { 0% { background-position: 18% 40%, 20% 31%, 30% 30%, 40% 30%, 50% 30%, 57% 30%, 65% 30%, 80% 32%, 15% 60%, 83% 60%, 18% 70%, 25% 70%, 41% 70%, 50% 70%, 64% 70%, 80% 71%; } 50% { background-position: 10% 44%, 0% 20%, 15% 5%, 30% 0%, 42% 0%, 62% -2%, 75% 0%, 95% -2%, 0% 80%, 95% 55%, 7% 100%, 24% 100%, 41% 100%, 55% 95%, 68% 96%, 95% 100%; } 100% { background-position: 5% 44%, -5% 20%, 7% 5%, 23% 0%, 37% 0, 58% -2%, 80% 0%, 100% -2%, -5% 80%, 100% 55%, 2% 100%, 23% 100%, 42% 100%, 60% 95%, 70% 96%, 100% 100%; background-size: 0% 0%; } }
纯CSS实现一个粒子动效的按钮 前言button(按钮)是一种用于在网页上创建交互式元素的HTML元素也被用于创建交互式表单,比如提交表单或重置表单。按钮的type属性可以设置为"submit"或"reset",分别表示提交表单或重置表单。此外,按钮元素也可以包含图像或文本内容,以便更好地描述按钮的功能,按钮(button)元素具有许多功能和灵活性,但在使用时应该遵循良好的Web开发实践,以确保按钮的功能和外观在不同浏览器和设备上都能得到良好的呈现和响应 实现步骤html部分<button class="button">安辰博客</button>css部分定义一个按钮元素的样式。该按钮具有粉色背景色 (#ff0081),在顶部和底部分别有1em的填充,在左右两侧有2em的填充,白色文本颜色,4px的border-radius,无边框,以及当鼠标悬停时改变指针样式表示可点击。按钮还具有box-shadow效果,在悬停到按钮上时,使用transition属性使按钮的背景色和box-shadow平滑地过渡。 .button { display: inline-block; padding: 1em 2em; background-color: #ff0081; color: #fff; border-radius: 4px; border: none; cursor: pointer; position: relative; box-shadow: 0 2px 25px rgba(233, 30, 99, 0.5); outline: 0; transition: transform ease-in 0.1s, background-color ease-in 0.1s, box-shadow ease-in 0.25s; }复制定义 ::before 伪元素,其使用radial-gradient创建背景色为多个同色和透明度的圆的渐变动画效果,并使用动画效果使气泡变大并在动画结束时淡出。.button::before{ position: absolute; content: ''; left: -2em; right: -2em; top: -2em; bottom: -2em; pointer-events: none; transition: ease-in-out .5s; background-repeat: no-repeat; background-image: radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%), radial-gradient(circle, #ff0081 20%, transparent 20%); background-size: 10% 10%, 20% 20%, 15% 15%, 20% 20%, 18% 18%, 10% 10%, 15% 15%, 10% 10%, 18% 18%, 15% 15%, 20% 20%, 18% 18%, 20% 20%, 15% 15%, 10% 10%, 20% 20%; background-position: 18% 40%, 20% 31%, 30% 30%, 40% 30%, 50% 30%, 57% 30%, 65% 30%, 80% 32%, 15% 60%, 83% 60%, 18% 70%, 25% 70%, 41% 70%, 50% 70%, 64% 70%, 80% 71%; animation: bubbles ease-in-out .75s forwards; }复制定义一个名为bubbles的关键帧动画,用于在button元素被active激活时调用。在动画中,通过background-position属性和多个参数设置不同位置的背景颜色,来创造一种气泡飘浮的效果。这些气泡颜色是由外围向内逐渐变深的渐变,并伴随着平移和缩放。当点击按钮时,会使.button元素的背景色变成粉色,并附加一个阴影效果。同时,::before伪元素的动画将停止并将背景大小设置为0。.button:active { transform: scale(0.95); background-color: #f3037c; box-shadow: 0 2px 25px rgba(233, 30, 99, 0.5); } .button:active::before { animation: none; background-size: 0; } @keyframes bubbles { 0% { background-position: 18% 40%, 20% 31%, 30% 30%, 40% 30%, 50% 30%, 57% 30%, 65% 30%, 80% 32%, 15% 60%, 83% 60%, 18% 70%, 25% 70%, 41% 70%, 50% 70%, 64% 70%, 80% 71%; } 50% { background-position: 10% 44%, 0% 20%, 15% 5%, 30% 0%, 42% 0%, 62% -2%, 75% 0%, 95% -2%, 0% 80%, 95% 55%, 7% 100%, 24% 100%, 41% 100%, 55% 95%, 68% 96%, 95% 100%; } 100% { background-position: 5% 44%, -5% 20%, 7% 5%, 23% 0%, 37% 0, 58% -2%, 80% 0%, 100% -2%, -5% 80%, 100% 55%, 2% 100%, 23% 100%, 42% 100%, 60% 95%, 70% 96%, 100% 100%; background-size: 0% 0%; } } -
 不小心提交到Git远程仓库的文件,怎么完全从仓库中清除? 使用 Git 做代码版本控制时,有时候会不小心把某些敏感的文件提交到 Git 仓库,可能过后很久才发现。或者是以前提交的文件,现在发现不合适,需要从仓库中清理。 如果但是删除文件,然后提交的话,还是可以从仓库的历史记录中找出这个文件,这个问题就比较严重了。所以,如果要彻底从 Git 仓库中删除某个文件可以用如下操作:git filter-branch --index-filter 'git rm -rf --cached --ignore-unmatch path_to_file' HEAD其中 path_to_file 就是你要删除的文件在项目中的相对路径,例如:src/main/resource/application.yml 执行此命令后,git 会遍历整个仓库的历史记录找出这个文件,清理,然后重新构造 git 的历史链条。接下来强推就行了 git push -f 这样远程仓库上也不会再存在这个文件了。
不小心提交到Git远程仓库的文件,怎么完全从仓库中清除? 使用 Git 做代码版本控制时,有时候会不小心把某些敏感的文件提交到 Git 仓库,可能过后很久才发现。或者是以前提交的文件,现在发现不合适,需要从仓库中清理。 如果但是删除文件,然后提交的话,还是可以从仓库的历史记录中找出这个文件,这个问题就比较严重了。所以,如果要彻底从 Git 仓库中删除某个文件可以用如下操作:git filter-branch --index-filter 'git rm -rf --cached --ignore-unmatch path_to_file' HEAD其中 path_to_file 就是你要删除的文件在项目中的相对路径,例如:src/main/resource/application.yml 执行此命令后,git 会遍历整个仓库的历史记录找出这个文件,清理,然后重新构造 git 的历史链条。接下来强推就行了 git push -f 这样远程仓库上也不会再存在这个文件了。 -
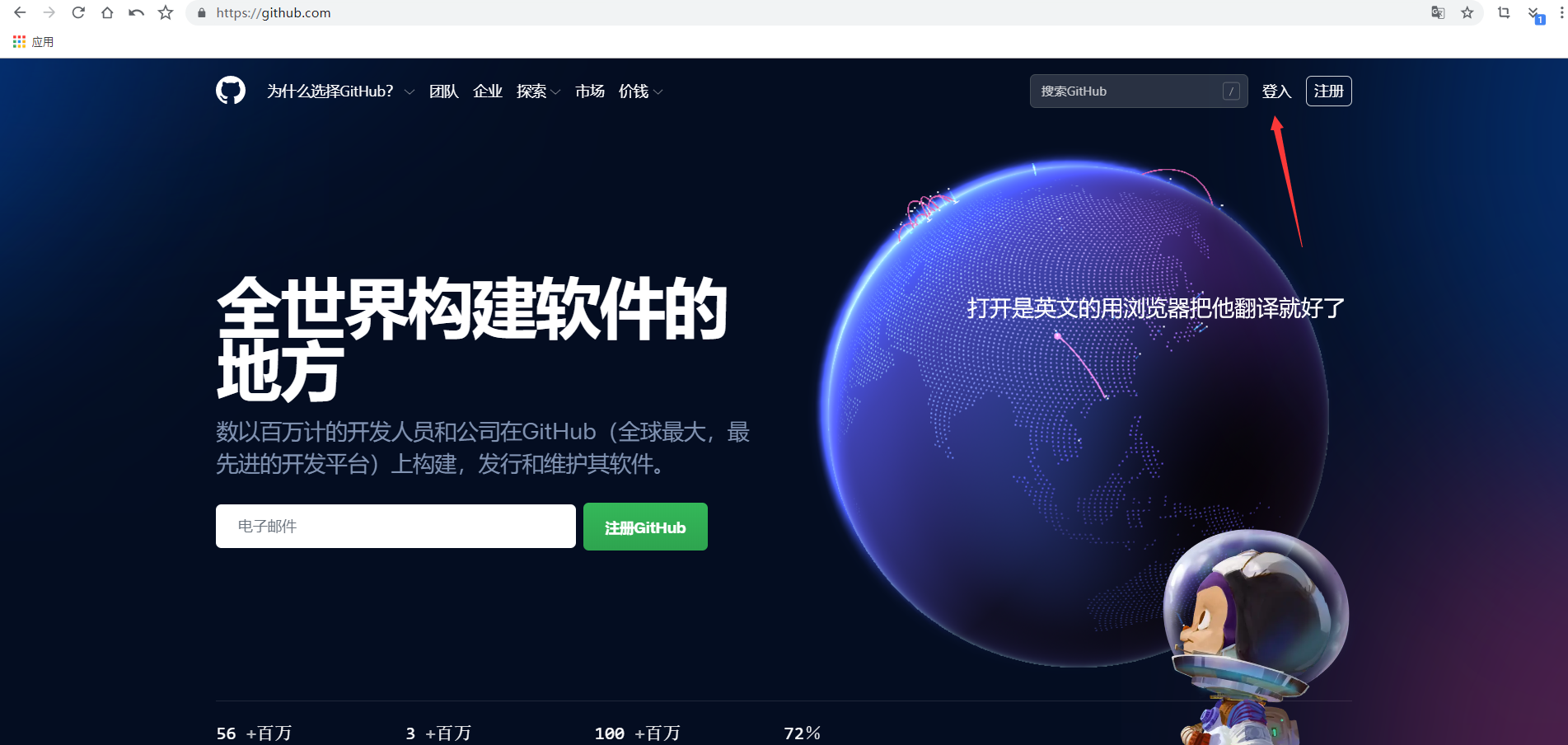
 使用GitHub当博客图床提升博客访问速度 前言作为一个穷逼来说站长来说,只有一个1M宽带这样的小水管服务器,如果博客稍微放一点图片到本地,然后人多点访问网站基本就很卡了,但又不想去吧图片放到图床里然后复制链接到文章里面那么麻烦如何解决这个问题呢?网上浏览了一下发现有很多插件我最后选择了GithubFileTypecho(不推荐使用原版用作者小鹿二次修改的)因为他可以单独设置Github的加速代理并且可以选择保存图片到本地一份(就不怕那天图片链接突然失效的情况发送了 如果你的服务器配置够好 推荐保存到本地呢~)步骤开始本教程使用于想我这样啥都不懂的萌新,如果你对GitHub已经非常熟悉了,请跳过一二步骤~第一步注册GitHub账号点击访问 GitHub 官网进行注册,有时候访问是加载有点慢,要多耐心等等哈~输入相关信息点击sign up进行注册,按照网站的提示去注册就行啦,这里就不多介绍了,GitHub官网是全英文的,我是用浏览器翻译的整个网页。第二步创建仓库注册成功并且登录后,点击右上角头像,点击,点击you repositories创建一个新的仓库注意,一定要选择公开(上市),还有创建成功后记住你创建仓库的名字,后面要用。第三步获取token按照操作一步步来注意:得到token后请立即复制(可以拿记事本先记着),因为它只展示一次,下次获取的时候会重置。第四步下载并安装插件插件一:GithubFileTypecho插件二: GithubFile 目前本站使用的是插件二 教程使用的是插件一 你会插件一插件二简简单单所以不再单独开设教程 因为插件二是我在后面才发现的😝 需要注意Github API限制每个IP每小时只能请求60次接口,所以我们的频率1个小时不能超过60次下载完成之后按照下方图片配置就可以了使用了最后让我们直接写文章的时候上传附件 上传完成后点击一下看我们的链接是不是已经外链了 访问一下这个链接看是否正常打开如果可以正常打开代表你成功了图文测试 http://ghproxy.com/https://raw.githubusercontent.com/811525297/tupian/main/usr/uploads/2023/05/08/811029618.png
使用GitHub当博客图床提升博客访问速度 前言作为一个穷逼来说站长来说,只有一个1M宽带这样的小水管服务器,如果博客稍微放一点图片到本地,然后人多点访问网站基本就很卡了,但又不想去吧图片放到图床里然后复制链接到文章里面那么麻烦如何解决这个问题呢?网上浏览了一下发现有很多插件我最后选择了GithubFileTypecho(不推荐使用原版用作者小鹿二次修改的)因为他可以单独设置Github的加速代理并且可以选择保存图片到本地一份(就不怕那天图片链接突然失效的情况发送了 如果你的服务器配置够好 推荐保存到本地呢~)步骤开始本教程使用于想我这样啥都不懂的萌新,如果你对GitHub已经非常熟悉了,请跳过一二步骤~第一步注册GitHub账号点击访问 GitHub 官网进行注册,有时候访问是加载有点慢,要多耐心等等哈~输入相关信息点击sign up进行注册,按照网站的提示去注册就行啦,这里就不多介绍了,GitHub官网是全英文的,我是用浏览器翻译的整个网页。第二步创建仓库注册成功并且登录后,点击右上角头像,点击,点击you repositories创建一个新的仓库注意,一定要选择公开(上市),还有创建成功后记住你创建仓库的名字,后面要用。第三步获取token按照操作一步步来注意:得到token后请立即复制(可以拿记事本先记着),因为它只展示一次,下次获取的时候会重置。第四步下载并安装插件插件一:GithubFileTypecho插件二: GithubFile 目前本站使用的是插件二 教程使用的是插件一 你会插件一插件二简简单单所以不再单独开设教程 因为插件二是我在后面才发现的😝 需要注意Github API限制每个IP每小时只能请求60次接口,所以我们的频率1个小时不能超过60次下载完成之后按照下方图片配置就可以了使用了最后让我们直接写文章的时候上传附件 上传完成后点击一下看我们的链接是不是已经外链了 访问一下这个链接看是否正常打开如果可以正常打开代表你成功了图文测试 http://ghproxy.com/https://raw.githubusercontent.com/811525297/tupian/main/usr/uploads/2023/05/08/811029618.png -