搜索到
2
篇与
的结果
-
 利于GitHub制作在线图床 众所周知,github的api灰常开放,如今已经有picog+github图床,但是,picog是桌面程序,怎样能用用一个网页程序来实现呢?其实很简单,我们就单纯用一个ajax请求就可以了以下是一段简单的上传函数 function uploadimg(file, form) { // alert(4) let timestamp = new Date().getTime(); //获取时间戳 let newname = "https://raw.githubusercontent.com/你的用户名/仓库名/目录(留空代表根目录)/" + timestamp + "." + form; //以事件戳重命名 console.log(newname); $.ajax({ url: "https://api.github.com/repos/你的用户名/仓库名/目录(留空代表根目录)/" + timestamp + "." + form, method: "PUT", headers: { "Authorization": "密钥,在github的个人 左侧的申请", "Content-Type": "text/plain" }, data: "{\r\n "message": "upload",\r\n "content": "" + file + ""\r\n}", success: function () { console.log(111); $("#neirong").html("github:" + newname) //写到html里面 } }) } 当然,图片上传时我们还要对图片进行重命名,避免重复图片,同时还要对图片转为base64编码利用以下一段简单的函数实现 function imgChange(img) { const reader = new FileReader(); reader.onload = function (ev) { var imgFile = ev.target.result; //imgFile就是图片的base64编码 console.log(imgFile); base64url = imgFile.replace(/(.*)?,/, ''); //用正则消除前面的data之类的字符 form = imgFile.substring(imgFile.indexOf("/") + 1, imgFile.indexOf(";")); //获取图片原本的格式 console.log(imgFile); uploadimg(base64url, form); //上传 } reader.readAsDataURL(img.files[0]); }
利于GitHub制作在线图床 众所周知,github的api灰常开放,如今已经有picog+github图床,但是,picog是桌面程序,怎样能用用一个网页程序来实现呢?其实很简单,我们就单纯用一个ajax请求就可以了以下是一段简单的上传函数 function uploadimg(file, form) { // alert(4) let timestamp = new Date().getTime(); //获取时间戳 let newname = "https://raw.githubusercontent.com/你的用户名/仓库名/目录(留空代表根目录)/" + timestamp + "." + form; //以事件戳重命名 console.log(newname); $.ajax({ url: "https://api.github.com/repos/你的用户名/仓库名/目录(留空代表根目录)/" + timestamp + "." + form, method: "PUT", headers: { "Authorization": "密钥,在github的个人 左侧的申请", "Content-Type": "text/plain" }, data: "{\r\n "message": "upload",\r\n "content": "" + file + ""\r\n}", success: function () { console.log(111); $("#neirong").html("github:" + newname) //写到html里面 } }) } 当然,图片上传时我们还要对图片进行重命名,避免重复图片,同时还要对图片转为base64编码利用以下一段简单的函数实现 function imgChange(img) { const reader = new FileReader(); reader.onload = function (ev) { var imgFile = ev.target.result; //imgFile就是图片的base64编码 console.log(imgFile); base64url = imgFile.replace(/(.*)?,/, ''); //用正则消除前面的data之类的字符 form = imgFile.substring(imgFile.indexOf("/") + 1, imgFile.indexOf(";")); //获取图片原本的格式 console.log(imgFile); uploadimg(base64url, form); //上传 } reader.readAsDataURL(img.files[0]); } -
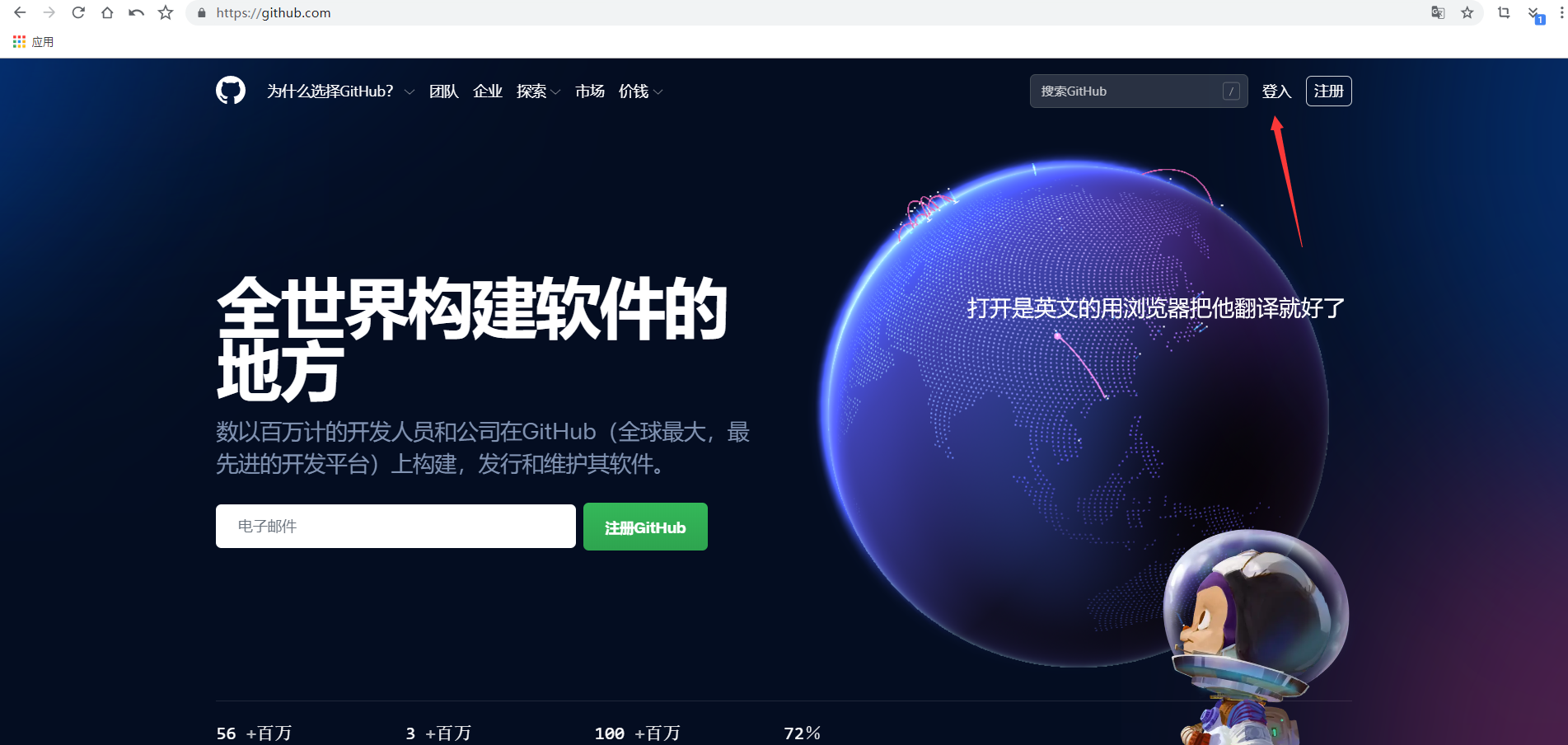
 使用GitHub当博客图床提升博客访问速度 前言作为一个穷逼来说站长来说,只有一个1M宽带这样的小水管服务器,如果博客稍微放一点图片到本地,然后人多点访问网站基本就很卡了,但又不想去吧图片放到图床里然后复制链接到文章里面那么麻烦如何解决这个问题呢?网上浏览了一下发现有很多插件我最后选择了GithubFileTypecho(不推荐使用原版用作者小鹿二次修改的)因为他可以单独设置Github的加速代理并且可以选择保存图片到本地一份(就不怕那天图片链接突然失效的情况发送了 如果你的服务器配置够好 推荐保存到本地呢~)步骤开始本教程使用于想我这样啥都不懂的萌新,如果你对GitHub已经非常熟悉了,请跳过一二步骤~第一步注册GitHub账号点击访问 GitHub 官网进行注册,有时候访问是加载有点慢,要多耐心等等哈~输入相关信息点击sign up进行注册,按照网站的提示去注册就行啦,这里就不多介绍了,GitHub官网是全英文的,我是用浏览器翻译的整个网页。第二步创建仓库注册成功并且登录后,点击右上角头像,点击,点击you repositories创建一个新的仓库注意,一定要选择公开(上市),还有创建成功后记住你创建仓库的名字,后面要用。第三步获取token按照操作一步步来注意:得到token后请立即复制(可以拿记事本先记着),因为它只展示一次,下次获取的时候会重置。第四步下载并安装插件插件一:GithubFileTypecho插件二: GithubFile 目前本站使用的是插件二 教程使用的是插件一 你会插件一插件二简简单单所以不再单独开设教程 因为插件二是我在后面才发现的😝 需要注意Github API限制每个IP每小时只能请求60次接口,所以我们的频率1个小时不能超过60次下载完成之后按照下方图片配置就可以了使用了最后让我们直接写文章的时候上传附件 上传完成后点击一下看我们的链接是不是已经外链了 访问一下这个链接看是否正常打开如果可以正常打开代表你成功了图文测试 http://ghproxy.com/https://raw.githubusercontent.com/811525297/tupian/main/usr/uploads/2023/05/08/811029618.png
使用GitHub当博客图床提升博客访问速度 前言作为一个穷逼来说站长来说,只有一个1M宽带这样的小水管服务器,如果博客稍微放一点图片到本地,然后人多点访问网站基本就很卡了,但又不想去吧图片放到图床里然后复制链接到文章里面那么麻烦如何解决这个问题呢?网上浏览了一下发现有很多插件我最后选择了GithubFileTypecho(不推荐使用原版用作者小鹿二次修改的)因为他可以单独设置Github的加速代理并且可以选择保存图片到本地一份(就不怕那天图片链接突然失效的情况发送了 如果你的服务器配置够好 推荐保存到本地呢~)步骤开始本教程使用于想我这样啥都不懂的萌新,如果你对GitHub已经非常熟悉了,请跳过一二步骤~第一步注册GitHub账号点击访问 GitHub 官网进行注册,有时候访问是加载有点慢,要多耐心等等哈~输入相关信息点击sign up进行注册,按照网站的提示去注册就行啦,这里就不多介绍了,GitHub官网是全英文的,我是用浏览器翻译的整个网页。第二步创建仓库注册成功并且登录后,点击右上角头像,点击,点击you repositories创建一个新的仓库注意,一定要选择公开(上市),还有创建成功后记住你创建仓库的名字,后面要用。第三步获取token按照操作一步步来注意:得到token后请立即复制(可以拿记事本先记着),因为它只展示一次,下次获取的时候会重置。第四步下载并安装插件插件一:GithubFileTypecho插件二: GithubFile 目前本站使用的是插件二 教程使用的是插件一 你会插件一插件二简简单单所以不再单独开设教程 因为插件二是我在后面才发现的😝 需要注意Github API限制每个IP每小时只能请求60次接口,所以我们的频率1个小时不能超过60次下载完成之后按照下方图片配置就可以了使用了最后让我们直接写文章的时候上传附件 上传完成后点击一下看我们的链接是不是已经外链了 访问一下这个链接看是否正常打开如果可以正常打开代表你成功了图文测试 http://ghproxy.com/https://raw.githubusercontent.com/811525297/tupian/main/usr/uploads/2023/05/08/811029618.png